Windows 桌面版微信内置浏览器调试
2021-05-04 · 1 min read
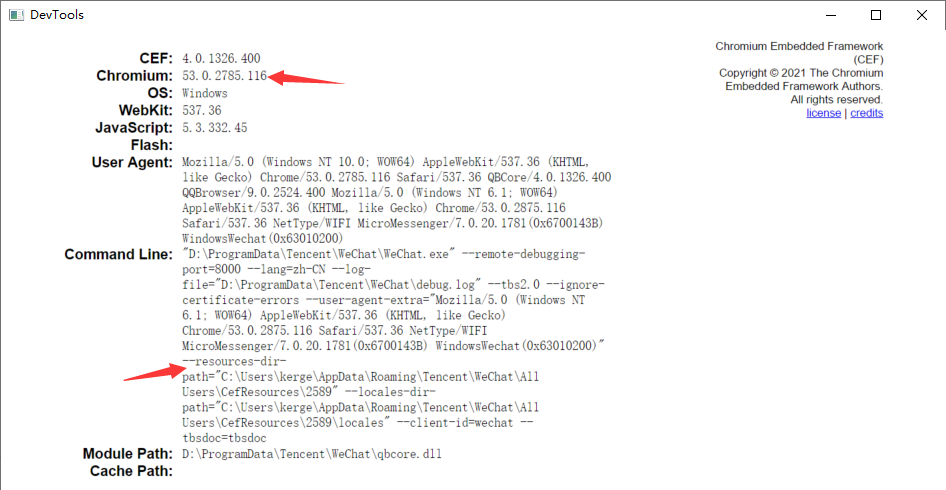
需要找到相应的devtools_resources.pak
(微信启动参数里增加 --remote-debugging-port=8000 开启Cef的远程调试方式)
const CDP = require('chrome-remote-interface');
async function example() {
let client;
try {
// connect to endpoint
client = await CDP({
port: 8000,
local: true
});
const {
Network, Page, Runtime
} = client;
// setup handlers
Network.requestWillBeSent((params) => {});
Network.responseReceived((params) => {})
// enable events then start!
await Network.enable();
await Page.enable();
Page.navigate({
url: 'chrome://version'
}).then((res) => {});
await Page.loadEventFired();
} catch (err) {
console.error(err);
} finally {
if (client) {
await client.close();
}
}
}
example();